- Bài gốc: Above the Fold: Best Practices for Your Website (+ Examples)
- Lược dịch, làm ảnh và thêm mắm thêm muối: Dũng Cá Xinh
Dạng nội dung Above The Fold (ATF) rất quan trọng trong UX, UI và thiết kế web bởi vì nó chính là nơi tạo ra ấn tượng đầu tiên của khách hàng. Nó là phần đập vào mắt khách hàng đầu tiên và giúp khách hàng định hình ngay đây là website về lĩnh vực gì. ATF có ảnh hưởng rất lớn đến SEO (Search Engine Optimization – Tối Ưu Hóa Công Cụ Tìm Kiếm)
‘Above the Fold’ có nghĩa là gì?
- Xem thêm định nghĩa về thuật ngữ này tại đây ạ: Above the Fold (ATF)
Có thể hiểu, Above the Fold (ATF) chính là phần nhìn thấy được ngay trên website trước khi khách hàng phải thao tác thêm bất cứ gì (ví dụ kéo xuống dưới).
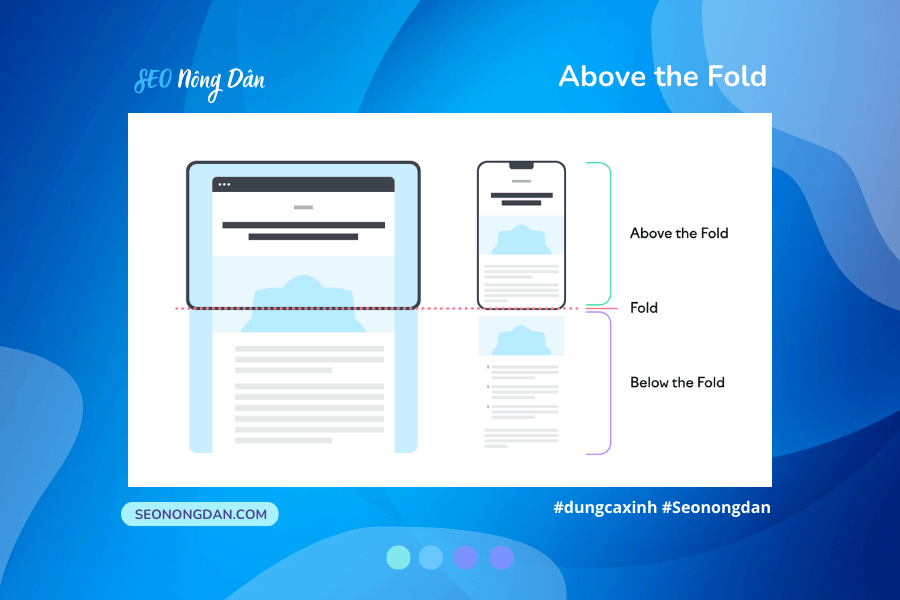
Điều này có nghĩa là là phần nội dung Below the Fold (BTF) sẽ nằm ở bên dưới và buộc phải thao tác (kéo, cuộn chuột) thì mới có thể nhìn thấy được. Ngăn cách giữa ATF và BTF chính là đường kẻ FOLD.
Hình ảnh mô phỏng chính xác khu vực ATF, đường FOLD và khu vực BTF. Thiết bị của người dùng sẽ xác định chính xác đường FOLD nằm ở đâu. Những yếu tố khác như Browser Settings (tùy chỉnh trình duyệt) cũng sẽ ảnh hưởng đến kích thước và hình dáng của màn hình hiển thị (viewing window), còn có tên khác là viewport.

Khi thiết kế khu vực Above The Fold, nên tập trung vào kích thước (dimension) phù hợp với nhiều khách hàng nhất có thể (phục vụ số đông khách hàng trung bình). Hầu hết màn hình và các thiết bị sẽ hiển thị tốt nhất trong phạm vị chiều cao 600 pixels.
Thiết kế web có thể áp dụng cách thiết kế giao diện responsive (responsive layout) để tự động đáp ứng những màn hình khác nhau.
Responsive design là gì? Đây là hình thức thiết kế sử dụng một bố cục linh hoạt, tùy chỉnh theo hướng hoặc kích thước của viewport khác nhau, giúp bạn không cần tạo nhiều bố cục khác nhau. Google Web Designer cung cấp các công cụ khác nhau để bạn xây dựng một thiết kế responsive. Ít nhất, tài liệu của bạn nên có kích thước trang responsive. Bạn cũng có thể tạo một bố cục linh hoạt bằng cách xác định kích thước và vị trí của các đối tượng bằng tỷ lệ phần trăm. Để tùy chỉnh từng phần tử cho các kích thước viewport khác nhau hoặc khoảng kích thước khác nhau, bạn có thể sử dụng các quy tắc phương tiện (media rules). (Theo Google)
- Chú ý: Thuật ngữ “Above The Fold” xuất phát từ ngành phát hành báo. Các tờ báo thường được thiết kế để gấp làm đôi, và khách hàng thường bị cuốn hút và tập trung và những thành phần nằm ở khu vực phía trên trước khi mở đường gấp để xem toàn trang.
Tên gọi khác
- Above-the-fold
- ATF
- Above-fold
Above the Fold: Case Study
Nội dung Above-fold được coi là yếu tố sống còn để “vợt khách”. Cùng tham khảo những cách thực thi nội dung này để đem đến UX (User experience, trải nghiệm người dùng) tuyệt vời hơn nhé. UX tăng đồng nghĩa doanh số (revenue) cũng tăng, đương nhiên rồi ^^!
Chúng mình cũng chia sẻ thêm những chiến thuật SEO giúp tăng thứ hạng (rank) trên SERPs (Search Engine Result Pages).
Cùng bắt đầu nào! Lest Go!!!
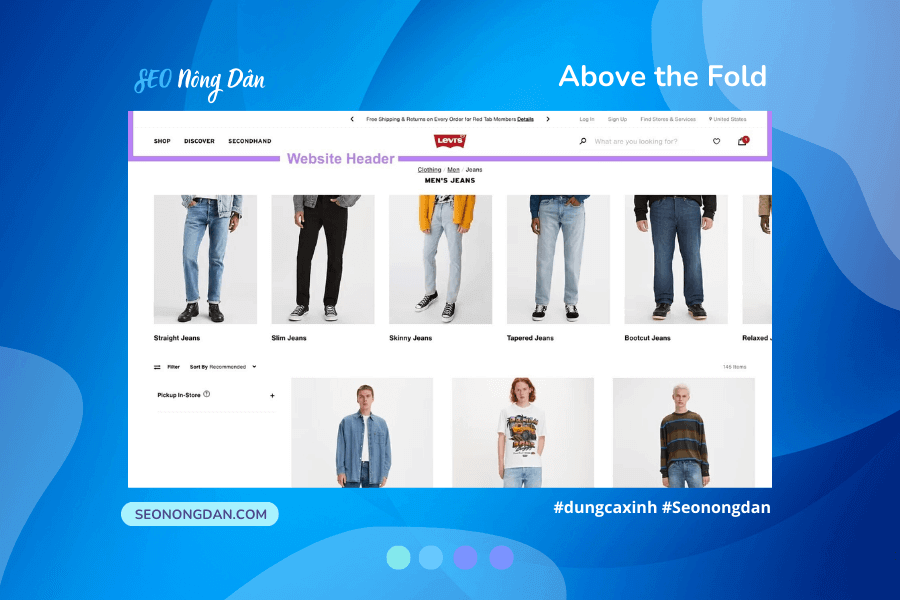
Tối ưu phần đầu trang (Optimize Your Website Header)
Header (phần đầu) của trang web được coi là một trong những phần quan trọng bậc nhất, xuất hiện liên tục ở tất cả các trang. Nó xếp những thành phần KEY (sống còn) vào 1 chỗ để tăng yếu tố dễ tiếp cận. Nó đóng vai trò bá đạo trong UX.

Một Header của Website thường bao gồm Brand Logo (gắn link về trang chủ). Khách hàng thường dùng cách click vào Logo để về trang chủ nhanh nhất.

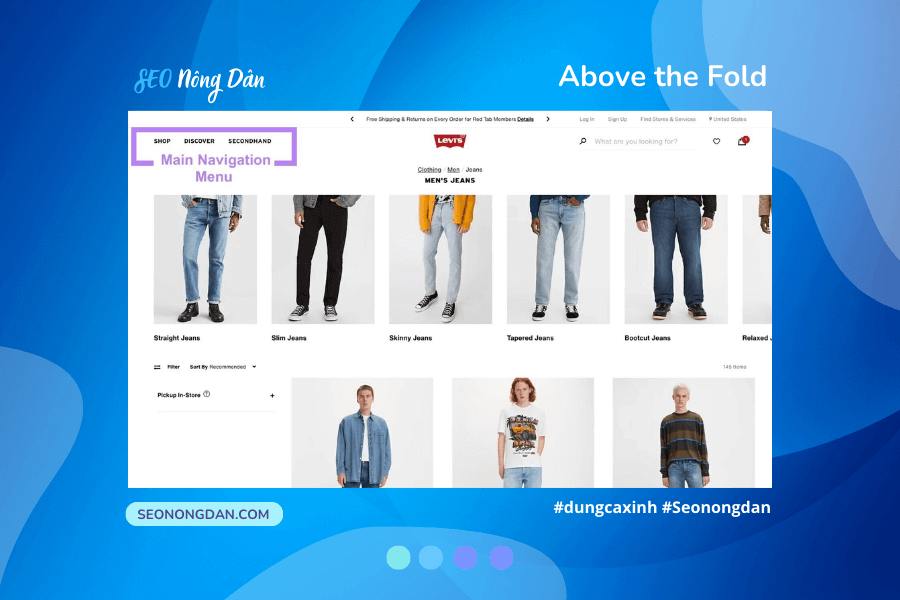
Header cũng thường chứa Main Navigation Menu (Trình đơn chính), thành phần dẫn đến các khu vực chính của web.

Rất nhiều nhà thiết kế web (web designers) tiết kiệm không gian bằng cách sử dụng mô hình hamburger menu (Menu Bánh Kẹp Thịt, đặc biệt thường gặp ở màn hình Mobile). Nhược điểm của mô hình Menu dạng Hamburger là bắt khách hàng mất thêm 1 thao tác click để mở Menu ra.

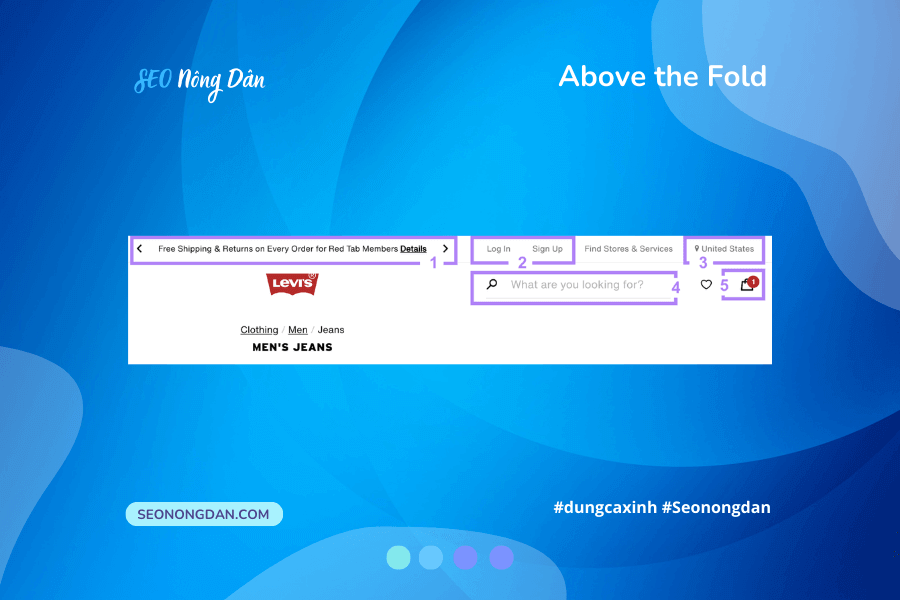
Dưới đây là một trong những thành phần khác thường được thêm vào Header của Website:
- Banner: Để quảng cáo những chương trình mới nhất hoặc những USP (Unique Selling Point, điểm khác biệt), như: Free Shipping (miễn phí vận chuyển).
- Sign-in (đăng nhập) link / sign-up (đăng ký) links: Khuyến khích khách hàng tạo tài khoản hoặc đăng nhập. Nó cũng giúp anh chị em theo dõi (track) hành vi khách hàng (customer behavior) tốt hơn và tăng độ trung thành (engagement).
- Region, language flag: Cực kỳ tốt nếu như website đa ngôn ngữ (multilingual) hoặc đa vùng miền (multi-regional). Đây là chỗ để cho khách hàng chuyển qua lại.
- Search (Tìm kiếm): Bao gồm icon hoặc thanh bar tìm kiếm để khách hàng dễ dàng tìm thứ họ muốn.
- Shopping Cart icon (biểu tượng giỏ hàng): Thuận tiện cho khách hàng thực hiện các quy trình đặt hàng, kiểm tra giỏ hàng, thanh toán khi web có chức năng thương mại điện tử (ecommerce)

Thêm những thành phần phụ (extra elements) vào header có thể giúp tăng tính năng. Tuy nhiên do nội dung Above The Fold là hữu hạn nên cần cân nhắc việc sắp xếp, tránh nhồi nhét khiến cho giao diện bị rối, trải nghiệm người dùng (UX) bị loạn cũng như gây ra cảm giác bức bối. Mọi thứ cần được tính toán kỹ lưỡng để tạo ra sự cân bằng.
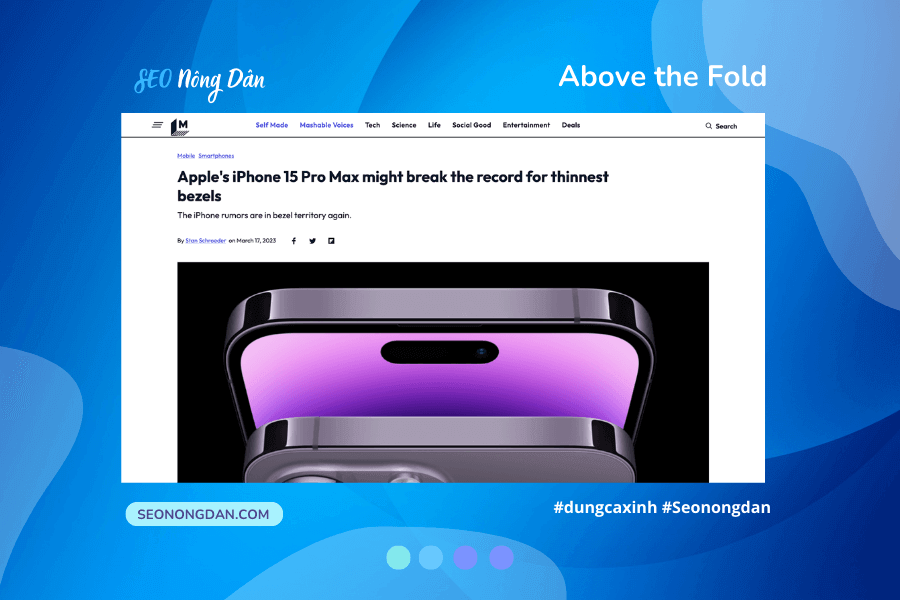
Unique Heading (Tiêu đề độc đáo)
Mỗi trang nên có một heading độc đáo, hấp dẫn ở khu vực ATF. Mục đích lớn nhất là để khách hàng nhanh chóng hiểu được mục đích của trang.

Một Unique heading cũng hỗ trợ cho SEO rất nhiều.
Khi được hỏi về ảnh hưởng của Above The Fold đến xếp hạng tìm kiếm, John Mueller (chuyên gia đến từ Google) cho hay:
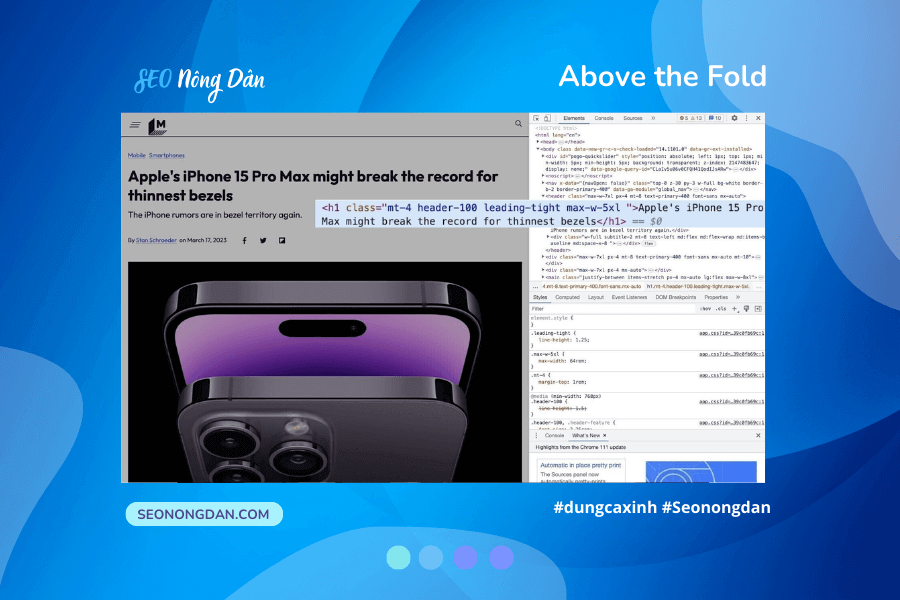
“Nội dung độc đáo (unique content) trong khu vực Above-The-Area được chúng tôi đánh là giá là: Quan Trọng. Nếu bạn có một Banner ở khu vực này và trong banner có hình ảnh một hình ảnh đại diện (generic hero) trên đó, thực sự tuyệt vời! Một số nội dung ATF nên khác biệt với các trang khác, lúc này Heading sẽ phát huy hết vai trò của nó.” – John Mueller
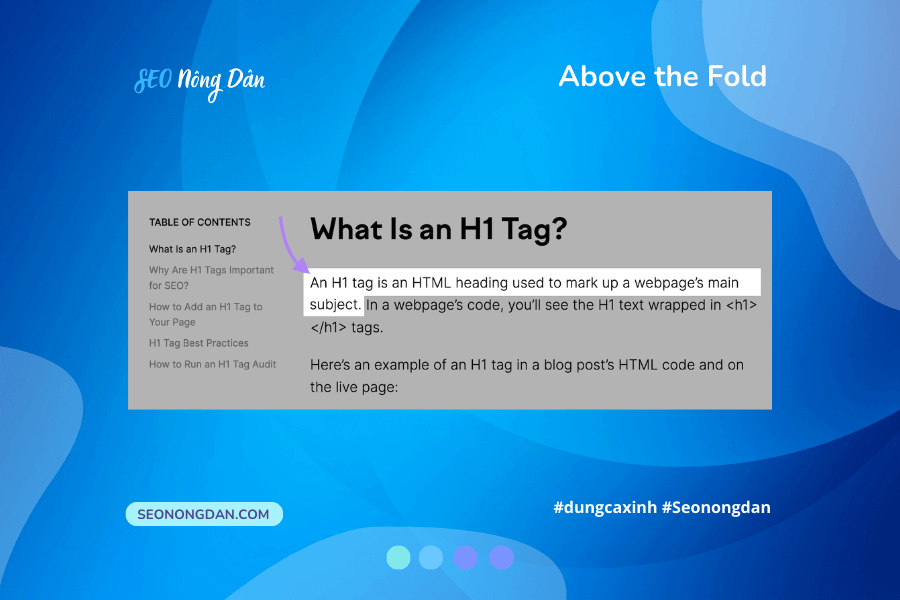
Tiêu đề với thẻ H1 (H1 tags) (HTML Heading mực độ cao nhất) là một phần quan trọng bậc nhất của SEO. (Xem thêm bài này ạ)

Nên đảm bảo rằng Tiêu đề (heading) có chứa Primary Keyword (Keyword chính) mà Main Search Query (Truy Vấn Tìm Kiếm Chính) mà bạn muốn xếp hạng.
- Tip: Semrush và Ahref đều có những công cụ để kiểm tra liên quan đến các vấn đề của thẻ H1 (có thiếu không, có bị trùng lặp không)
Đi thẳng vào vấn đề (Get to the Point)
Người dùng nên tìm thấy những gì họ đang tìm một cách nhanh chóng và dễ dàng. Hãy đi thẳng vào vấn đề nhanh nhất có thể. ATF là một khu vực tuyệt vời để làm điều này!
Khi xây dựng một website, cả nhà rất nên đặt ra những câu hỏi:
- Khi ai đó vào trang web này, họ thực sự muốn đạt mục đích gì?
- Làm thế nào để họ đạt được một cách nhanh chóng nhất?


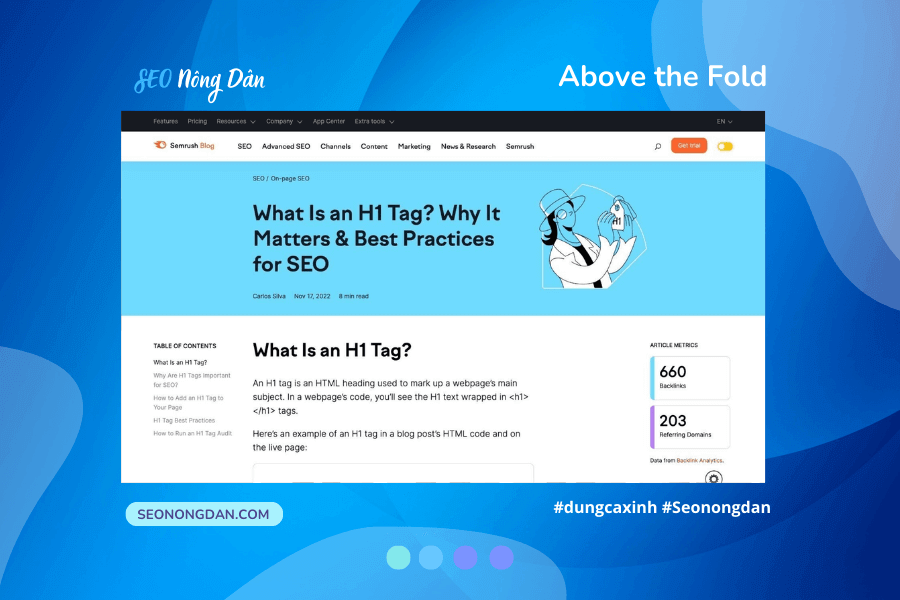
Giao diện Blog của Semrush: Có thời gian ước tính để đọc và những thông tin hết sức rõ nét.

Kỹ thuật BLUF (Bottom Line Up Front) trong kỹ thuật viết SEO (SEO copywriting technique) cực kỳ hữu dụng trong ATF.

Không nên lãng phí không gian bằng những thành phần rườm rà. Hãy tập trung vào việc khách hàng tìm đến làm gì.
Cân bằng giữa Quảng Cáo (Ads) và Nội dung (Original Content)
Nếu anh chị em đang kiếm tiền bằng các nền tảng như Google Adsense, MGID,… thì việc nhét ads vào khu vực ATF là điều rất dễ hiểu. Đây là không gian vàng nên ads trong khu vực này có thể dễ thu về những clicks nhất. Điều này không sai và có lý!
Tuy nhiên, nhất định cần cân bằng tỷ lệ giữa nội dung và Ads, đặc biệt trên màn hình Mobile.
Vào năm 2012, trong bản cập nhật Thuật Toán liên quan đến Giao diện Web (page layout algorithm update), những trang web nhồi quá nhiều Ads vào ATF sẽ bị giảm xếp hạng.
“Nếu bạn nhấp vào một trang web và phần của trang web mà bạn thấy đầu tiên không có nhiều nội dung hiển thị ngay từ phía trên cùng hoặc dành một phần lớn không gian màn hình ban đầu của trang web cho quảng cáo, điều đó không tạo ra một trải nghiệm người dùng tốt. Các trang web như vậy có thể không đạt thứ hạng cao trong tương lai.” – Google
Google đề xuất các website nên tuân thủ bộ quy tắc về quảng cáo Better Ads Standards. Bộ quy tắc chống lại những thực trạng sau:
- Pop-up ads
- Sticky ads lớn
- Tỷ lệ Ads lớn hơn 30%.
Pop-up ads là gì? Pop-up ads là các quảng cáo xuất hiện tự động trong cửa sổ trình duyệt hoặc trên màn hình khi người dùng truy cập vào một trang web cụ thể hoặc thực hiện một hành động nhất định. Những quảng cáo này thường hiển thị trước hoặc lớn hơn nội dung chính của trang web và thường được thiết kế để thu hút sự chú ý của người dùng. Pop-up ads có thể xuất hiện dưới dạng cửa sổ đè lên trên trang web hiện tại, hoặc là các cửa sổ mới mở ra. Chúng có thể chứa thông điệp quảng cáo, hình ảnh, video hoặc các mục đích khác như thu thập thông tin khách hàng hoặc yêu cầu đăng ký. Một số pop-up ads có thể bị chặn bởi các trình duyệt web hoặc các phần mềm chặn quảng cáo, nhưng vẫn còn một số pop-up ads vượt qua các biện pháp này và hiển thị cho người dùng. – #dungcaxinh
Sticky ads là gì? Sticky ads (còn được gọi là quảng cáo dính) là loại quảng cáo trực tuyến mà các yếu tố quảng cáo (như hình ảnh, video, hoặc thông điệp) bám vào một vị trí cố định trên trang web khi người dùng cuộn xuống. Điều đặc biệt về sticky ads là chúng luôn hiển thị trên màn hình ngay cả khi người dùng di chuyển trong nội dung của trang web. Thay vì biến mất khi người dùng cuộn xuống, sticky ads theo kịp người dùng và duy trì hiển thị trên một phần của màn hình, thường là ở trên hoặc dưới cùng hoặc các cạnh của trang web. Mục đích của sticky ads là thu hút sự chú ý và giữ quảng cáo luôn hiển thị trước mắt người dùng, đồng thời tạo ra hiệu ứng quảng cáo lâu dài. Sticky ads có thể cung cấp các thông điệp quảng cáo liên tục trong suốt thời gian người dùng truy cập trang web, nhằm tăng cường ý thức thương hiệu và khuyến khích hành động từ người xem. Tuy nhiên, nếu không được triển khai một cách cân nhắc, sticky ads cũng có thể gây mất quyền riêng tư hoặc gây xao lạc trải nghiệm người dùng. – #dungcaxinh
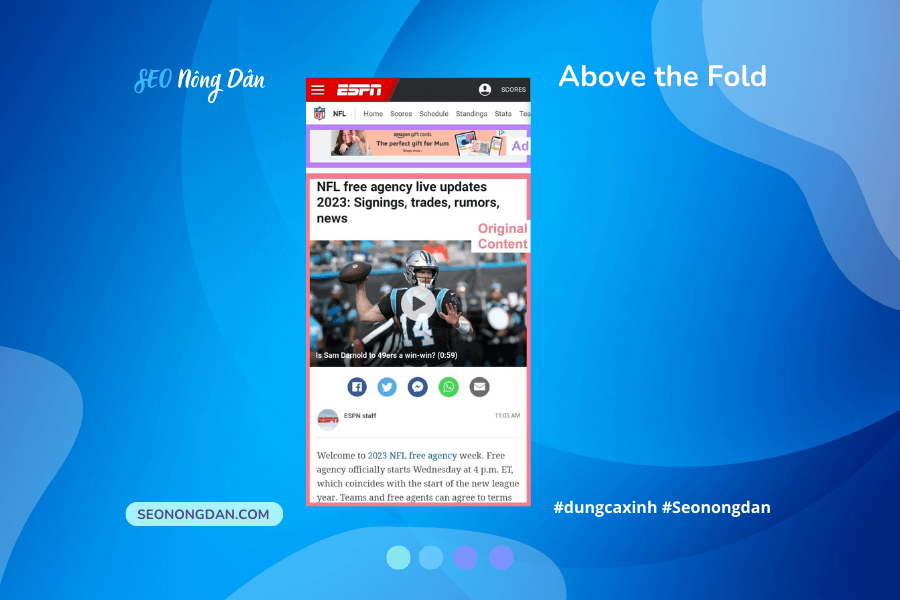
ESPN đặt quảng cáo ở trong ATF trên giao diện mobile để tối đa hóa clicks. Nhưng Ads khá cân bằng với các nội dung khác.

Tăng tốc độ tải trang (Loading Speeds)
Khu vực ATF nên được tải nhanh. Nếu khách hàng phải chờ quá lâu, họ có xu hướng thoát trang. Loading Speed cũng ảnh hưởng đến SEO rankings (chỉ áp dụng khi quá nhanh hoặc quá chậm, còn nhanh và rất nhanh thì không ảnh hưởng, xem thêm bài này ạ)
Những chỉ số sau được đánh giá là quan trọng nhất đối với Page Speed Metrics, được gọi là Core Web Vitals:
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) là gì? Đây là một thước đo liên quan đến trải nghiệm người dùng trên web, được sử dụng trong lĩnh vực tối ưu hóa công cụ tìm kiếm (SEO). Nó đo thời gian mà trang web mất để hiển thị phần nội dung quan trọng nhất lớn nhất (contentful) cho người dùng.
- LCP đánh giá thời gian từ khi người dùng bắt đầu tải trang web cho đến khi nội dung chính nhất của trang web được hiển thị hoàn toàn trên màn hình. Điều này thường liên quan đến việc hiển thị hình ảnh, văn bản hoặc phần nội dung quan trọng khác.
- Đối với việc tối ưu hóa SEO, LCP đóng vai trò quan trọng vì nó liên quan đến trải nghiệm người dùng và tốc độ tải trang. Google và các công cụ tìm kiếm khác có xu hướng ưu tiên xếp hạng các trang web có LCP nhanh, bởi vì tốc độ tải trang tốt được coi là yếu tố quan trọng để cung cấp trải nghiệm tốt cho người dùng. Điều này có thể đồng nghĩa với việc trang web có khả năng xếp hạng cao hơn trong kết quả tìm kiếm và thu hút nhiều lưu lượng truy cập hơn.
First Input Delay (FID)
First Input Delay (FID) là gì? Đây là một thước đo trong lĩnh vực tối ưu hóa công cụ tìm kiếm (SEO) liên quan đến trải nghiệm người dùng trên web. Nó đo thời gian đáp ứng đầu tiên khi người dùng tương tác với trang web sau khi trang đó đã hoàn tất quá trình tải.
- FID đo thời gian mà trang web mất để phản hồi đáp ứng sau khi người dùng thực hiện một hành động như nhấp chuột, nhấn phím hoặc cử chỉ tương tác khác trên trang web. Điều này thường liên quan đến việc tải và xử lý JavaScript của trang web.
- Đối với việc tối ưu hóa SEO, FID đóng vai trò quan trọng vì nó liên quan đến trải nghiệm người dùng và tương tác trên trang web. Nếu FID làm mất quá nhiều thời gian để phản hồi, điều này có thể tạo ra một trải nghiệm không mượt mà và gây khó chịu cho người dùng. Google và các công cụ tìm kiếm khác có xu hướng ưu tiên xếp hạng các trang web có FID thấp, tức là thời gian đáp ứng ngắn, bởi vì tốc độ phản hồi nhanh được coi là yếu tố quan trọng để cung cấp trải nghiệm tốt cho người dùng. Việc cải thiện FID có thể giúp trang web đạt được thứ hạng cao hơn trong kết quả tìm kiếm và tăng lưu lượng truy cập.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) là gì? Đây là một thước đo trong lĩnh vực tối ưu hóa công cụ tìm kiếm (SEO) liên quan đến trải nghiệm người dùng trên web. Nó đo mức độ thay đổi bố cục trang web trong quá trình tải, đặc biệt là các phần tử di chuyển hoặc thay đổi vị trí trên trang.
- CLS đo tổng giá trị tích lũy của tất cả các chuyển động không mong muốn trong bố cục trang web trong quá trình tải. Điều này có thể bao gồm việc các phần tử (như hình ảnh, quảng cáo hoặc nút) di chuyển, thay đổi kích thước hoặc xuất hiện muộn trên trang web. Sự thay đổi này có thể gây ra sự phiền toái cho người dùng, đặc biệt là khi họ đang cố gắng tương tác với các phần tử trên trang.
- Đối với việc tối ưu hóa SEO, CLS đóng vai trò quan trọng vì nó liên quan đến trải nghiệm người dùng và ổn định của bố cục trang web. Google và các công cụ tìm kiếm khác đánh giá cao các trang web có CLS thấp, tức là ít sự thay đổi không mong muốn trong quá trình tải. Việc cải thiện CLS có thể giúp trang web đạt được thứ hạng cao hơn trong kết quả tìm kiếm và tăng lưu lượng truy cập, đồng thời cung cấp một trải nghiệm tốt hơn cho người dùng.
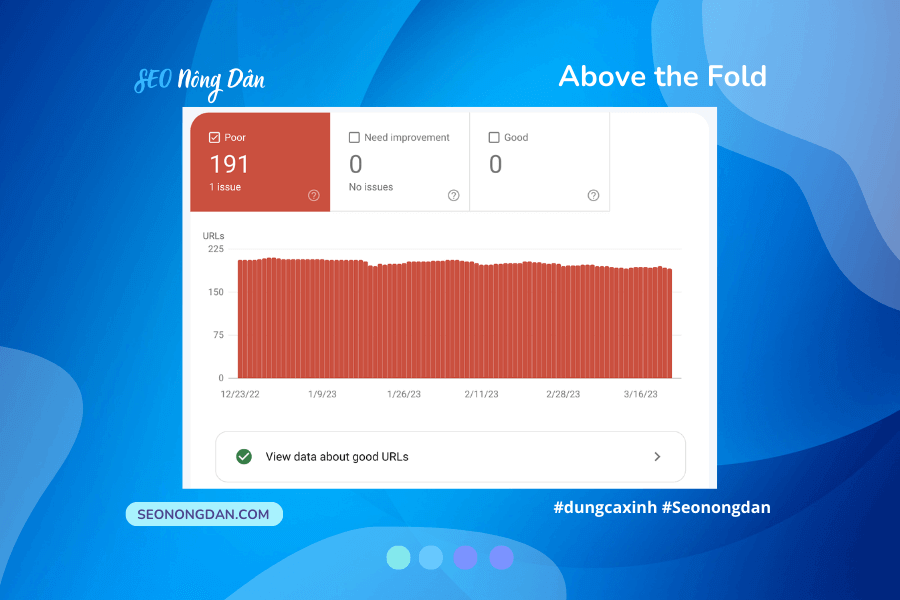
Các chỉ số Core Web Vitals có thể xem tại Google Search Console.

Một số cách để tăng tốc độ tải ATF:
- Structure your HTML: Cấu trúc tốt HTML để ATF được tải đầu tiên.
- Minify HTML, CSS, và JavaScript: Tối ưu Code để web tải nhanh hơn.
- Inline critical CSS: Critical CSS là một kỹ thuật để tác CSS ra khỏi nội dung ATF và đặt vào thẻ <head> của HTML. Kỹ thuật này sẽ giúp ATF Content tải nhanh hơn
- Optimize images: Resize (làm chuẩn kích thước), reformat (chuyển định dạng, ví dụ .jpg hay .webp sẽ nhẹ hơn .png) và nén ảnh để đẩm bảo chúng có kích thước nhỏ nhất có thể mà không làm ảnh hưởng quá nhiều đến chất lượng.
- Preload resources: Sử dụng thẻ rel=”preload” để tải những thành phần ở khu vực Top Fold trước hết so với tất cả.
Trình bày bắt mắt
Nội dung ATF đã hoạt động ngon lành. Nhưng nó cũng cần phải đẹp mắt nữa. Khách hàng mà thấy nó không đẹp, họ sẽ có xu hướng bỏ đi.
Ấn tượng đầu tiên của website cần phải đến trong 0,05 giây, theo nghiên cứu Behaviour & Information Technology study.
Đây là một số Tips để thiết kế khu vực Above-the-fold:
- Hãy đảm bảo rằng văn bản dễ đọc và có cấu trúc hình ảnh rõ ràng
- Thêm các hình ảnh độc đáo để phân tách văn bản và giúp hiểu rõ hơn
- Thêm video và các hiệu ứng chuyển động (animations) liên quan để thu hút sự chú ý của người dùng
- Tiết kiệm không gian bằng cách sử dụng biểu tượng nhận diện được – khám phá các tùy chọn trong Google’s Material Symbols
- Sử dụng không gian trống (còn được gọi là không gian âm hoặc trắng) để tránh giao diện trông rối mắt
- Đảm bảo thiết kế phù hợp với định dạng nhận diện thương hiệu của bạn
- Đảm bảo trang web của bạn tuân thủ các hướng dẫn về khả năng tiếp cận (accessibility guidelines)
Phân tích các chỉ số hiệu suất (Analyze Performance Metrics)
Các chỉ số hiệu suất sẽ chỉ ra những gì hoạt động trong thiết kế Above-The-Fold và những gì không hoạt động.
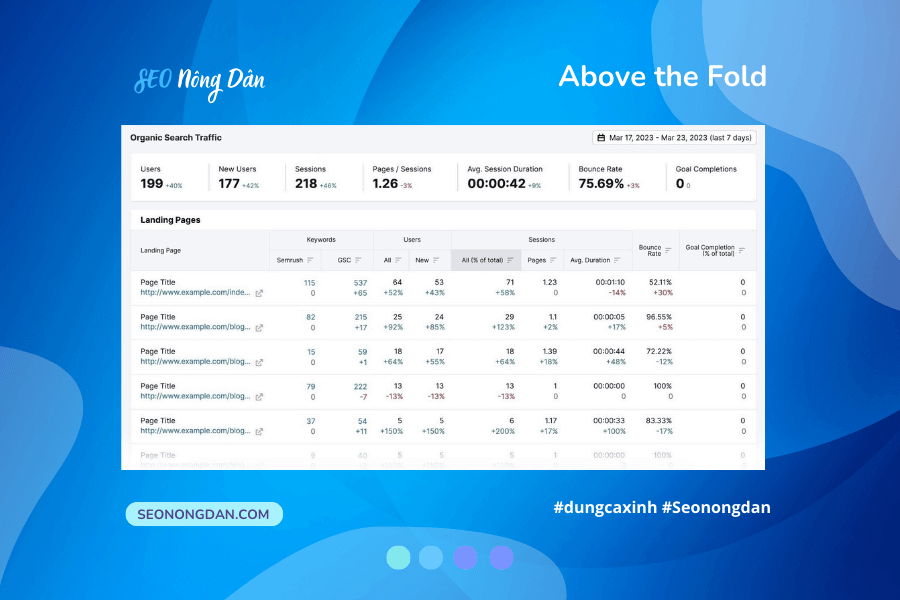
Những chỉ số quan trọng phụ thuộc vào những mục tiêu cụ thể. Nhưng những chỉ số dưới đây rất đáng để quan tâm. Tất cả đều thể hiện bên trong Google Analytics.
| Metric | Mô tả | Tại sao quan trọng |
|---|---|---|
| Tỷ lệ thoát (Bounce rate) | Phần trăm khách truy cập rời khỏi trang mà không thực hiện bất kỳ hành động nào | Nội dung ATF mạnh mẽ có thể giảm tỷ lệ thoát |
| Tỷ lệ rời (Exit rate) | Phần trăm khách truy cập rời khỏi trang web của bạn từ trang hiện tại | Nội dung ATF mạnh mẽ có thể giảm tỷ lệ rời |
| Chiều sâu cuộn (Scroll depth) | Phần trăm phần trang web mà khách truy cập trung bình của bạn xem | Cho biết liệu nội dung ATF của bạn có khuyến khích người dùng cuộn xuống trang hay không |
| Tỷ lệ chuyển đổi mục tiêu (Goal conversion rate) | Phần trăm khách truy cập thực hiện hành động mong muốn (ví dụ: thực hiện một giao dịch) | Nội dung ATF mạnh mẽ có thể tăng tỷ lệ chuyển đổi |
| Lưu lượng hữu cơ (Organic traffic) | Số lượt truy cập miễn phí được giới thiệu bởi các công cụ tìm kiếm như Google | SEO ATF tốt có thể tăng lưu lượng hữu cơ |
Hãy liên tục theo dõi các chỉ số này nhé:
- Number of keyword rankings (số lượng từ khóa được xếp hạng)
- Bounce rate (Tỷ lệ thoát)
- Goal completion rate (tỷ lệ hoàn thành mục tiêu)

Case Study về Above the Fold
Đây là những Case Study liên quan đến Above-The-Fold rất hay ho và đáng tham khảo. Cùng tham khảo và tìm cảm hứng nhé:
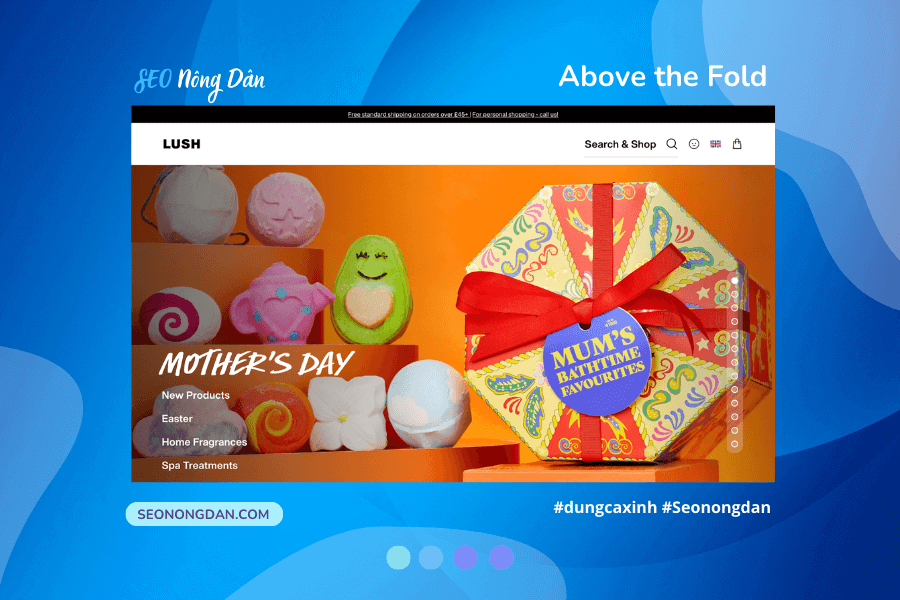
Lush

- Đây là khu vực ATF của trang chủ Lush: Chứa một hình ảnh sản phẩm đẹp mắt và dễ dàng thu hút sự quan tâm của người dùng.
- Thú vị, mạnh mẽ, đầy màu sắc và hình ảnh có liên quan đến thương hiệu. Nó rất phù hợp với tiêu đề Mother’s Day của chương trình bán hàng.
- LUSH để những liên kết hữu ích ở lớp phủ của ảnh, hơn là trên Menu Bar. Kỹ thuật này giúp khách hàng tập trung vào chiến dịch Mother’s Day, đồng thời giúp website trở nên gọn gàng và dễ dùng. Thay vào đó, Search Bar (có cả gợi ý) thúc đẩy khách hàng tìm kiếm và mua hàng.
- Bên phải của ảnh, những nút tròn gợi ý khách hàng hãy khám phá khu vực Below the fold.
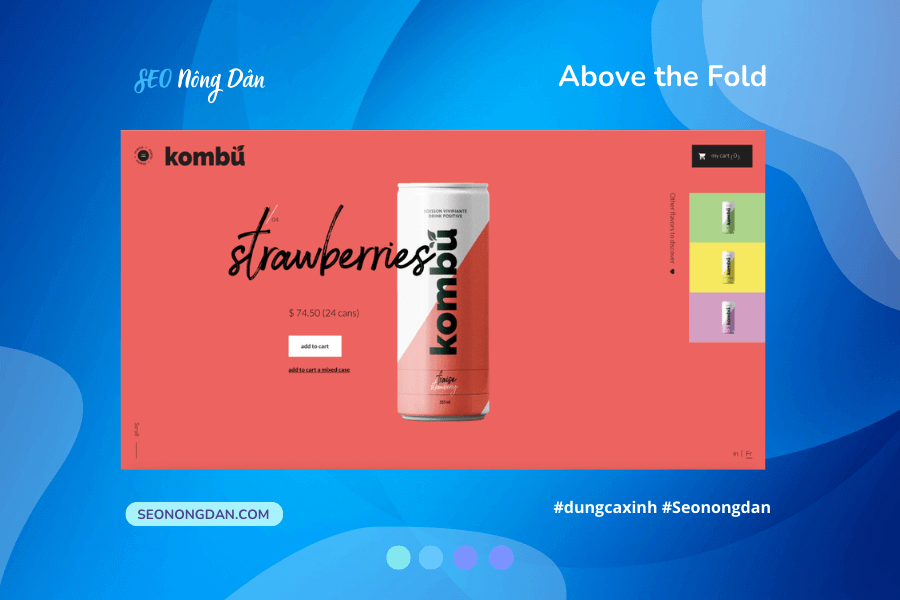
Kombu

- Khách hàng vào website Kombu có thể đã thử sản phẩm trước đây rồi. Kombu tập trung hướng khách hàng vào đặt hàng, một hành động cực kỳ đơn giản.
- Nút ‘Add to Cart’ (Thêm vào giỏ hàng) có màu sắc tương phản cao với nền. Một giao diện siêu đơn giản khiến khách hàng không bị xao nhãng.
- Có một nút nhỏ ‘Scroll’ ở góc trái bên dưới cho phép khách hàng có thể tìm thêm các thông tin.
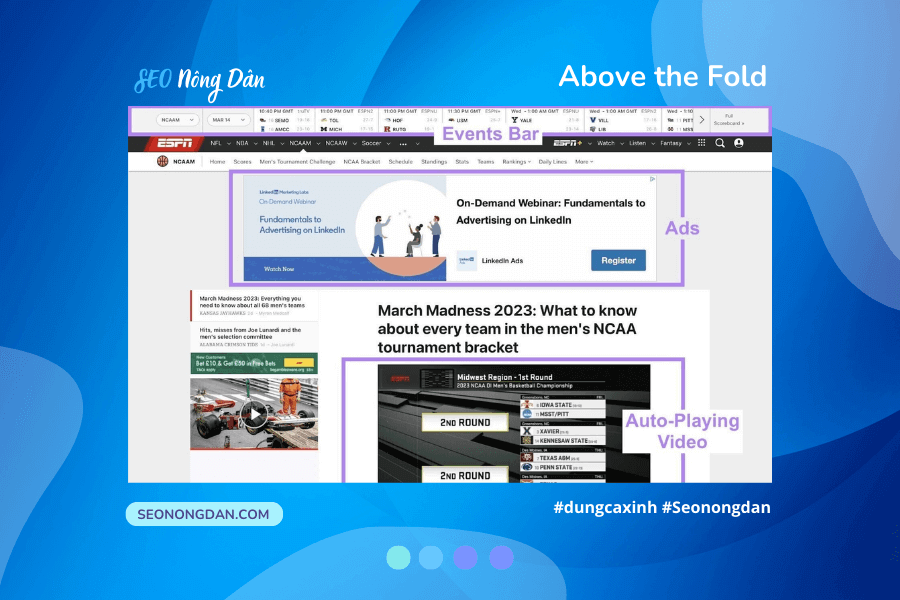
ESPN

- Ở giao diện trang chủ trên PC của ESPN, quảng cáo chiếm tỷ trọng tương đối lớn. Điều này có lẽ vi phạm một chút đến bộ tiêu chuẩn Better Ads Standards và giảm trải nghiệm người dùng khi có những thành phần kiểu: Pop-up ads, auto-play video ads with sound (quảng cáo tự chạy kèm âm thanh), countdown ads (quảng cáo đếm ngược) và large sticky ads.
- Top bar (phần cao nhất) của ATF được thiết kế để thể hiện những sự kiện sắp diễn ra (được cập nhật tự động). Event bar này đem đến những thông tin quan trọng nhất và được mong chờ nhiều nhất, đó là 1 điểm sáng về UX. Bên dưới cũng có rất nhiều link hữu ích để khuyến khích khách hàng ở lại trang.
- Một phần của video tự chạy nằm trên khu vực ATF. Kỹ thuật này cũng hướng khách hàng chú ý và khuyến khích họ kéo xuống để xem video trọn vẹn. (Âm thanh bị tắt mặc định, để đảm bảo tuân thủ 1 phần của Better Ads Standard.)
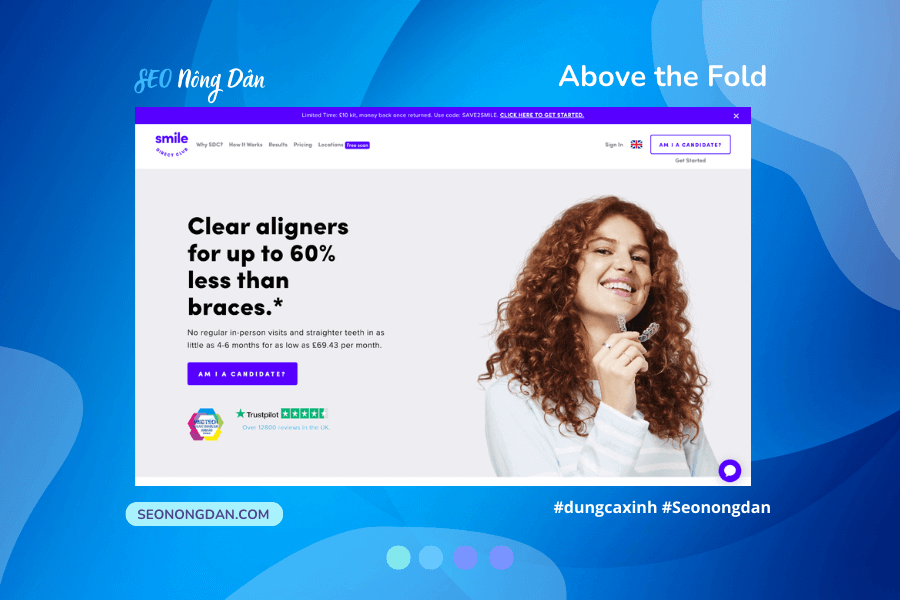
Smile Direct Club

- Đối với các dịch vụ răng miệng giống như Smile Direct Club thì giá cả là phần quan trọng bậc nhất đối với khách hàng. ATF Banner, Headline và mô tả nhấn mạnh về lợi thế giá cả đã được làm cho nổi bật.
- Ảnh thể hiện rõ sản phẩm (niềng răng) và những lợi ích (làm thẳng răng). Logo giải thưởng và Trustpilot Reviews đem đến sự uy tín.
- Nút Call To Action (CTA) “AM I A CANDIDATE?” được dùng đến 2 lần trong ATF. Rõ ràng đây là cách thúc đẩy khách hàng nên click vào và tìm hiểu về chương trình này.
- Khách hàng muốn thêm thông tin có thể tìm những links key ở trên navigation bar hoặc đơn giản là Live Chat ở khu dưới cùng bên phải.
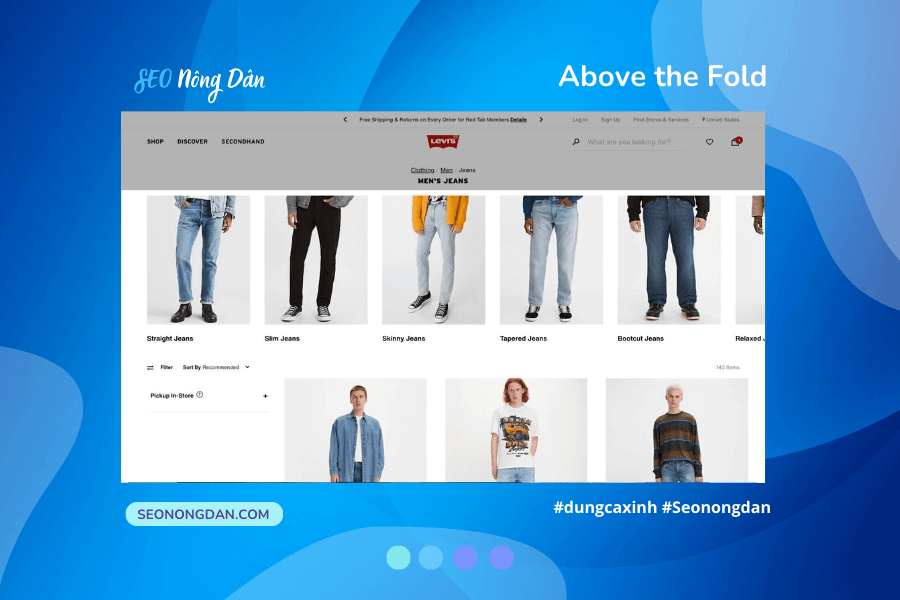
Nordstrom

- Nordstrom có một phần ATF gồm nhiều tính năng Navigation (điều hướng) bằng việc show ra sản phẩm và danh mục sản phẩm.
- Những tabs danh mục phụ, như “Over the Knee” hay “Hiking” tạo ra ấn tượng về một nhãn hàng đa dạng sản phẩm, một yếu tố thu hút khách hàng thời trang trong mọi thời đại.
- Cùng màn hình ATF đó, phần lọc (filtering) và sắp xếp (sorting) khiến khách hàng cảm thấy web có rất nhiều sản phẩm nhưng cũng rất dễ để tìm kiếm sản phẩm mong muốn (theo màu sắc, mức giá,…)
- Rõ ràng đây là 1 Case Study có phần Above The Fold giữ chân khách hàng cực kỳ tốt!
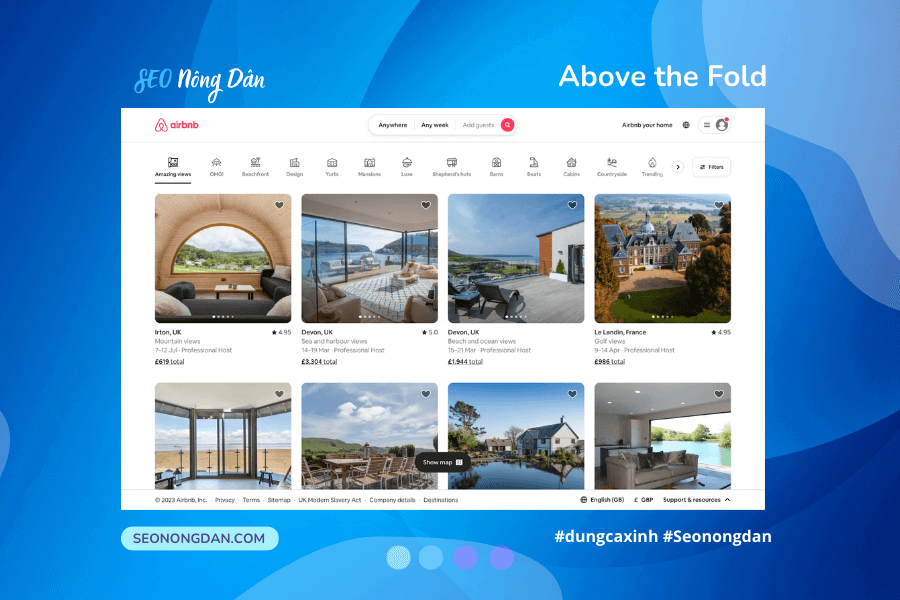
Airbnb

- Trang chủ của Airbnd hiển thị những phần điều hướng trực quan và dễ hiểu trong khu vực ATF, khuyến khích travelers bắt đầu tìm kiếm. Những icons tạo ra cảm giác dễ dùng, nhẹ nhàng và trực quan.
- Layout cũng để các khoảng trống rộng nhằm nổi bật những hình ảnh của danh mục “Amazing views”
- Mỗi khu vực lưu trú đều có những thông tin chi tiết mà hầu hết travelers đều muốn thấy như:
- Photos (Hình ảnh)
- Average star rating (Đánh giá trung bình)
- Location (Địa điểm)
- Dates (Ngày)
- Host type (Loại hình cư trú)
- Price (Giá)
Khi bạn tìm một địa điểm, Airbnb sẽ xếp hạng kết quả dựa trên chất lượng, sự nổi tiếng và giá cả. Dĩ nhiên đây là những yếu tố tuyệt vời tạo nên một khu vực Above The Fold hoàn hảo!
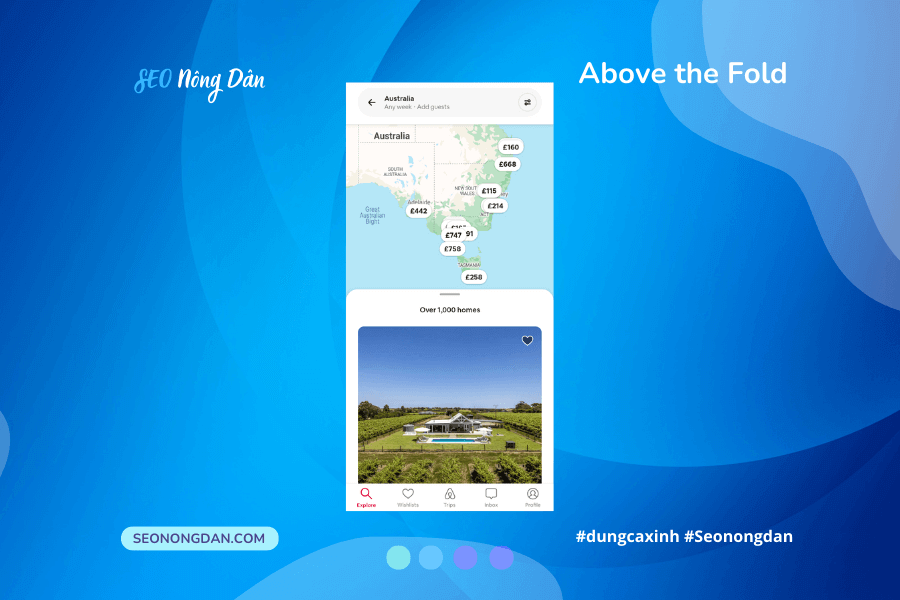
Một bản đồ hiển thị trên màn hình Desktop, Mobile hay App đều khiến cho hành trình tìm kiếm của khách hàng trở nên trực quan và thú vị hơn!

Cải thiện bằng cách liên tục thử nghiệm (Split Testing)
Khi anh chị em cập nhật các nội dung trong khu vực ATF, hãy so sánh các chỉ số chính (key metrics) trước và sau khi điều chỉnh, từ đó có thể đảm bảo những thay đổi tạo ra những hiệu ứng tích cực.
Tốt hơn hết là hãy sử dụng kỹ thuật Split Testing (hay A/B Testing). Đây là kỹ thuật đơn giản nhất để đo đạc và tính toán được mất cho mỗi điều chỉnh.
- Tạo ra một giao diện ATF mới bên cạnh ATF cũ
- Cho mỗi giao diện ATF hiển thị khoảng 1 tháng và record lại các chỉ số.
- Sau đó so sánh các chỉ số của 2 tháng trên.
- Chọn giao diện ATF hiệu quả hơn để làm ATF chính.
Tổng kết
Above The Fold là một phần rất cần tìm hiểu và tối ưu vì nó tác động đến UX cũng như SEO. Thông qua những chia sẻ trong bài này, anh chị em có thể dễ dàng thực thi các kỹ thuật liên quan đến ATF và tạo ra những khu vực “Phía Trên Đường Gấp” bá đạo và hấp dẫn người dùng, từ đó tăng chuyển đổi, tăng lead và cuối cùng là tăng doanh thu ^^.
Nay mùng 1 (Mùng 1 tháng 5 âm lịch) và cũng là một ngày chủ nhật (18/06/2023), nghe lại bài nhạc “Gloomy Sunday” trong 1 buổi sáng hè Hà Nội vừa có một cơn mưa rào thực sự rất hợp. Em chúc cả nhà một chủ nhật vui vẻ và một mùng 1 an lành ạ!